前言概述
帝国CMS自定义列表做标签聚合。
==========================================
帝国CMS自定义列表做标签聚合
==========================================
统计记录:
select count(*) as total from phome_enewstags
查询记录:
select tagname as title, tagid as id from [!db.pre!]enewstags order by tagid desc
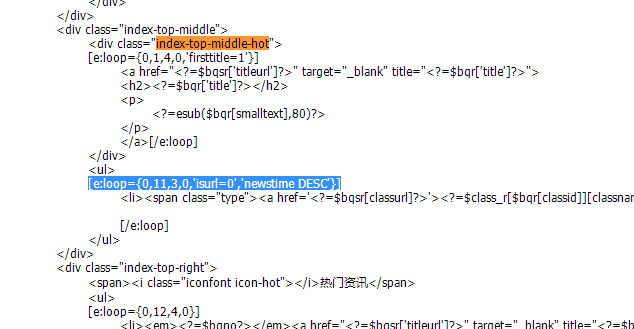
列表页模板:
<?php $tag="on"; ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>[!--pagetitle--]</title>
<meta name="keywords" content="[!--pagekey--]" />
<meta name="description" content="[!--pagedes--]" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<link rel="shortcut icon" href="<?=$public_r['add_zhann_cn_url']?>/favicon.ico" type="image/x-icon" />
<script src="<?=$public_r['add_zhann_cn_url']?>/skin/zhann/js/setsize.js"></script>
<link rel="stylesheet" href="<?=$public_r['add_zhann_cn_url']?>/skin/zhann/css/style.css?t=201912021">
<script type="text/javascript" src="<?=$public_r['add_zhann_cn_url']?>/skin/zhann/js/jquery.min.js?t=20181122"></script>
<link rel="canonical" href="<?=$public_r['add_zhann_cn_url']?>" />
</head>
<script src="<?=$public_r['add_zhann_cn_url']?>/skin/zhann/js/touchslide.js"></script>
<body>
<div class="preload">
<span class="text"><i class="icon icon-loading"></i>正在加载</span>
</div>
<div class="page page-index1" id="page">
<!--页面头部-->
[!--temp.zdyheader--]
<!--页面头部-->
<div class="top-list-tit1">
<ul id="phbtit1">
<li class="on"><a href="/newstag/">最新标签</a></li>
<li><a href="/hotags/">热门标签</a></li>
</ul>
</div>
<div class="clear blank"></div>
<div class="whitebg box tags">
<div class="news-title">
<span class="tab-a-more"><a href="/tags/" title="更多"><i></i><i></i><i></i></a></span></div>
<ul>
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
</div>
<div class="ft">
<div class="page con_page" id="lcpage">
<div name="laypage1.2" class="laypage_main laypageskin_molv" id="laypage_0"> [!--show.listpage--]</div>
</div></div>
<!-- tags end-->
<!--页面底部-->
[!--temp.mfooter--]
<script type="text/javascript">
$('#phbtit1 li').click(function(){
var temp = $(this).index()
$(this).addClass('on').siblings().removeClass('on')
$('#topList1 .inph').addClass('hide').eq(temp).removeClass('hide')
})
</script>
<script type="text/javascript">
seajs.use('app/common', function(fn){
fn.init();
fn.index(); //焦点图
fn.imgLazyLoad(); //图片延迟加载
})
</script>
</body>
</html>
list.var:
$tagstr=dp_InfoTag($r['classid'],$r['id'],'| ',5);
$listtemp='
'.$tagstr.'
';
说明:上面代码有需要的同学按照自己需求小改即可。
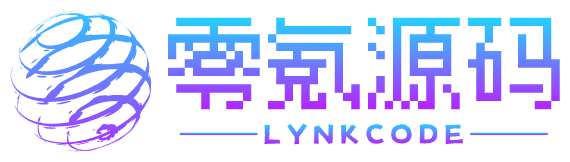
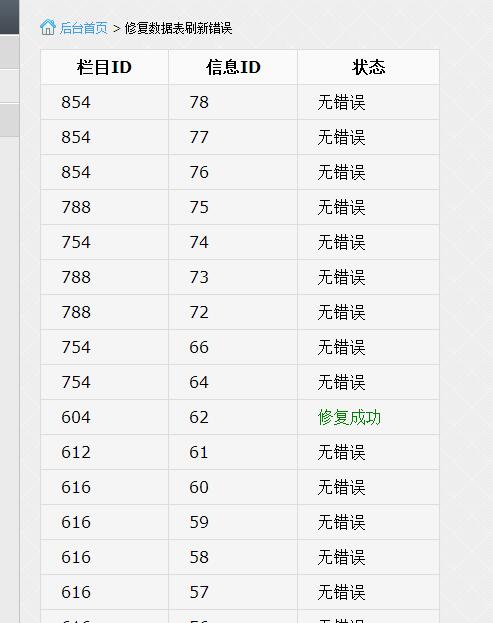
效果图展示:

- 『零氪源码』—— “一个优质的源码资源平台!”
- 本文地址:https://www.lynkcode.com/pages/lynk/jiaocheng/guide-notes/279.html
- 本文标题:帝国CMS自定义列表做标签聚合
- 本文版权:零氪源码 (www.lynkcode.com) » 所发布的内容,如无特别说明,转载请注明本文地址,如有侵权请联系我们!